Saturar y Agrupar es la herramienta estrella de la fase de Definición, segunda de un proceso de Design Thinking. Además de este nombre, también es conocida con el de Clusterizado, término que representa el momento en el que los post its se agrupan con el propósito de extraer hallazgos.
En este artículo de nuestra web, vamos a hablarte de esta herramienta, explicarte por qué tiene tanto valor dentro de un proceso de Design Thinking y a mostrarte distintos casos de uso en los que puedes utilizarla. Como verás, en todos ellos partiremos de información aportada por el usuario, a quien siempre ponemos en el centro en un proceso de Design Thinking.
¿Tienes ganas de descubrir por fin por qué en empresas innovadoras las paredes están llenas de post its? Pues es el momento de hacerlo. ¡Sigue leyendo!
¿Qué es saturar y agrupar?

Saturar y agrupar es una herramienta utilizada en la fase de Definición en un proceso de Design Thinking. Su finalidad, sobre todo, es ayudarte organizar la información de forma visual, y contar con ella de un modo accesible. Un buen número de post its, una pared, paciencia y capacidad de síntesis serán tus aliados principales para sacar provecho de esta herramienta.
Como verás a continuación, el trabajo con esta herramienta pasa por tres fases diferenciadas. Y también puede ser utilizada en distintos escenarios, de los que te daremos ejemplos. Ahora, vamos a mostrarte las fases que llevamos a cabo en Design Thinking España en un proceso de trabajo con la herramienta Saturar y Agrupar.
¿Cómo se lleva a cabo un proceso de saturar y agrupar en Design Thinking?
El proceso de Saturación y Agrupación de la información pasa por tres fases diferenciadas, que son las siguientes:
- Volcado de información (saturar): En ella, trasladamos a post its la información recogida en la fase de Empatía, y los pegamos en una pared. Es muy importante que las frases que escribamos en los post its estén construidas con sujeto y predicado. El objetivo es que sean oraciones autoexplicativas y no den lugar a ambiguëdades. De esa forma, si dejas el trabajo y vuelvess a retomarlo al día siguiente, sabrás a qué te referías cuando escribiste en cada post it.
- Organización de la información: En esta fase, organizaremos los post its, agrupándolos por afinidad. El objetivo es ser específico, huyendo de categorías muy abiertas, como lo bueno y lo malo. El tiempo con el que cuentes y tu experiencia en la herramienta determinará el nivel de exhaustividad que apliques. Recuerda que, si eres muy genérico, probablemente estés profundizando poco en el contenido de los post its.
- Síntesis: Una vez agrupados los post its, pasaréis a definir con una frase cada uno de los grupos. El objetivo, nada sencillo, es el de profundizar y reflexionar sobre qué hay detrás de la información contenida en cada grupo de post its. Al hacerlo, extraerás hallazgos, que son información especialmente relevante para el usuario y con los que podrás establecer un nuevo reto más concreto y alineado con lo que el usuario siente o piensa.
Muchos de nuestros alumnos y empresas con las que trabajamos nos preguntan el tiempo que deben aplicar a este proceso. Nuestra respuesta siempre es la misma: depende del proyecto y los objetivos con los que se persigan. A mayor información y exhaustividad, más tiempo. A mayor agilidad y menor nivel de detalle , menos.
¿Quieres ver nuestro vídeo de Saturar y agrupar? Te lo dejamos a continuación 😉
¿Cuándo y cómo utilizo la herramienta saturar y agrupar dentro de mi proceso de Design Thinking?
Puedes utilizar la herramienta Saturar y agrupar en tres escenarios diferentes:
- Para procesos de Design Thinking en los que tú y tu equipo estéis diseñando soluciones para un usuario determinado del que habéis recopilado información a través de distintos medios
- Para procesos de co-creación de soluciones de retos en los que trabajes en tiempo real con tu usuario.
- Para procesos de co-creación de soluciones en los que tú y tu equipo sóis los dueños de la información.
Vamos a ver ahora cada uno de los casos, así como ejemplos para cada uno de ellos.
Utilización de la herramienta Saturar y Agrupar para procesos de diseño en los que llevamos a cabo una investigación sobre nuestro usuario
En Design Thinking España llevamos años ayudando a empresas a diseñar productos y servicios significativos, una ventaja que les permite lanzarse al mercado reduciendo la incertidumbre y los costes derivados de sus acciones de Marketing y ventas.
Para poder hacer esto posible, existe un trabajo muy importante de investigación previo en relación al usuario al que nos dirigimos. A este usuario lo llamamos arquetipo, y representa las características del grupo de personas que utilizarán el producto, servicio o proceso que estamos diseñando.
Este proceso de recogida de información previa se lleva a cabo en la fase de Empatía. En ella, a través de herramientas como la entrevista, la inmersión en contexto o el Focus Group, recopilamos mucha información, que será luego la que trasladaremos a post its y que Clusterizaremos. Un término que hace referencia al momento en el que agrupamos los post its.
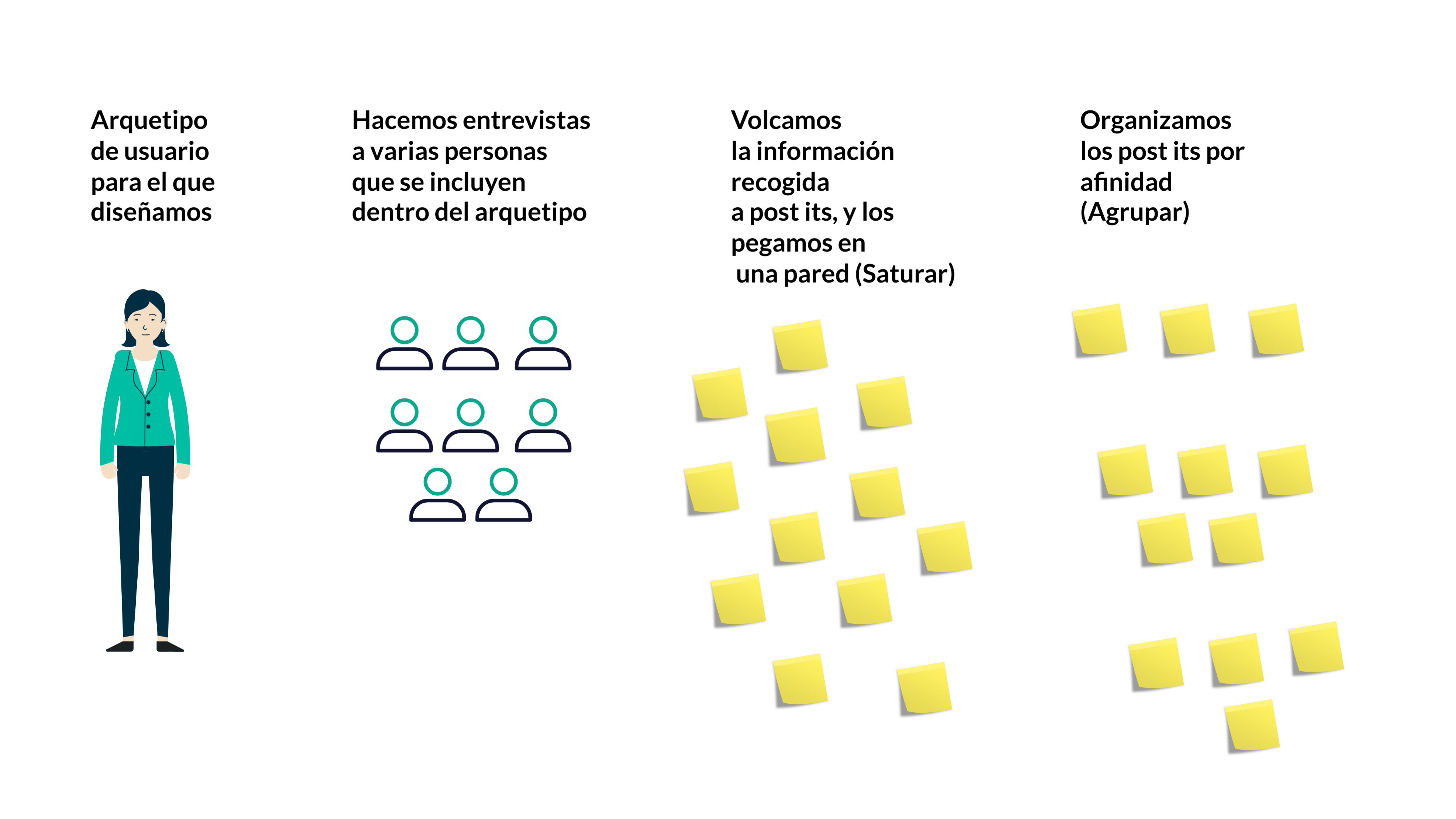
Para que puedas verlo más claro, te mostramos un esquema del proceso mencionado hasta ahora.
Recopilada y organizada toda esta información, tal y como ves en el dibujo, pasamos a titular cada grupo de post its con una frase. Cada una de las frases responderá a distintas áreas, más concretas, desde las que abordar el reto y que ponen el foco diferentes aspectos que inspirarán el proceso de diseño. Te mostramos aquí abajo un nuevo esquema visual para que lo veas de forma más clara.

En función del tiempo con el que cuentes, puedes dedicar más tiempo a redefinir el reto que en este ejemplo. Incluso a llevar a cabo un proceso de divergencia de retos inspirados en todas las síntesis formuladas. Una vez que has terminado con esta parte, pasaréis a generar soluciones para el nuevo reto en la fase de Ideación.
Uso de la herramienta Saturar y Agrupar en procesos de co-creación con tu usuario trabajando en tiempo real
La fase Empatía es fundamental en un proceso de Design Thinking. En el caso anterior que te mostrábamos, partíamos de un supuesto en el que, a través de la investigación de nuestros usuarios obteníamos valiosa información que luego procesábamos a través de la Saturación, Agrupación y Síntesis de los post its.
Este segundo caso de utilización de la herramienta pasa por el mismo proceso que el anterior, pero con una importante diferencia: los usuarios trabajan contigo en tiempo real y escriben, directamente en post its, todo aquello que sienten, piensan y conocen acerca de aspectos del reto sobre el que están trabajando.
Si tomásemos el ejemplo anterior ¿Cómo podríamos incrementar la asistencia de público al teatro? Pediríamos a los usuarios que escribieran en post its todo lo que piensan en relación al teatro, razones por las que asisten, por las que no, por las que les gusta, no les gusta, y todo lo que se nos ocurra (dentro de los tiempos que manejemos) que te permita obtener la mayor información posible en relación a la relación que nuestro usuario mantiene con el teatro.
El resultado final sería el mismo que en el caso anterior. Con la diferencia de que la información, más espontánea, ágil y también menos completa, vendría directamente del trabajo llevada a cabo en un proceso de co-creación en tiempo real guiado por un facilitador.
Utilización de la herramienta Saturar y Agrupar en procesos de co-creación en la que tú y tu equipo sóis a la vez usuarios y diseñadores
Una tercera vía para la utilización de la herramienta es emplearla cuando el reto os afecta a vosotros como equipo. Esto aplica a momentos en los que, por ejemplo, queréis mejorar la experiencia de vuestras reuniones. O cuando queréis encontrar formas de salir de la oficina siempre a la misma hora.
La situación es la misma que en el segundo caso. Con la diferencia de que la información parte de vosotros como equipo. Cada una de las personas que participéis, escribiréis en post its aquello que sabéis, pensáis, sentís, en relación a las reuniones (si es que es esa la temática de vuestro reto) y los pegaréis en la pared. Una vez que hayáis terminado el proceso de Saturar y Agrupar, pasaréis a diseñar las ideas con las que dar solución al reto. Jugando de esta manera tanto el rol de usuario como el de diseñador de soluciones para el reto.
Beneficios de la herramienta de Saturar y agrupar en procesos de Co-creación y Design Thinking

Son muchos los beneficios o ventajas que Saturar y Agrupar te ofrece, pero no solo como herramienta a utilizar en la fase de Definición dentro de un proceso de Design Thinking. Aquí van algunas otras:
- Puedes usar la técnica de Saturar y Agrupar en momentos de tu día a día en los que quieras poner en común información con tus compañerxs de equipo, priorizar las áreas de trabajo y, a partir de ahí, definir planes de acción.
- La utilización de esta herramienta te ayudará a ser más específicx, priorizar la información y extraer aquello que sea más relevante para vuestros objetivos.
- La “pared de post its” que creas con el uso de la de Saturación y Agrupación te permite tener siempre a la vista un proceso de trabajo al que tanto tú como tus compañerxs de equipo podéis recurrir en cualquier momento.
- La información que puedes recoger durante la fase de empatía puede ser mucha. Y difícilmente manejable. El volcado a post its la hace mucho más accesible y te permite priorizarla y organizarla con facilidad.
- En procesos de co-creación como los que te hemos comentado, es una forma rápida y sencilla de generar conversaciones entre los participantes y empujarles, de esa manera, a profundizar en las temáticas o retos con los que están trabajando.
- Mientras trabajas con la información, la ordenas y la sintetizas, ganas en comprensión en relación al reto o temática propuesta.
Un último beneficio que recogemos aquí es que te ayuda a desarrollar una mentalidad innovadora. Una forma de pensar y actuar en la que destacan distintas características que puedes aprender y practicar en nuestros cursos y también en tu día a día.
Quieres aprender más sobre esta y otras herramientas de Design Thinking? ¡Apúntate a nuestra formación en Design Thinking!
En Design Thinking España ofrecemos cursos de Design Thinking durante todo el año. En algunas formaciones en formato presencial y otras en virtual. Y adaptadas a tus necesidades si queréis que lo llevemos a cabo dentro de tu empresa.
En todos nuestros cursos, eminentemente prácticos, llevarás a cabo un proceso completo de Design Thinking. Para ello, partirás de un reto para el que acabarás diseñando soluciones innovadoras. Además, aprenderás y practicarás, durante toda la formación, herramientas que te ayudarán a desarrollar habilidades como la empatía, la capacidad de síntesis, la creatividad o el prototipado. ¡Casi nada!
¡Te esperamos en nuestro siguiente curso! Cuidaremos la experiencia formativa hasta el último detalle y te ayudaremos en nuestra tutoría final a trazar un plan de acción con el que poner en práctica lo aprendido.
¡Pídenos toda la información que necesites! 😉

